You might think you need to be a professional graphic designer to build a site with an eye catching and unique web design. However, nowadays this is simply not the case; there are numerous website builders out there which offer ready to go sites and pre-made web designs so that you can build a site which looks great, but doesn’t take up endless amounts of time.
That being said, whilst website builders do all the tricky stuff for you, you still need to have some sort of plan to ensure your web layout looks smooth and site users can navigate themselves around easily. We’ve put together a list to make the web design process all the simpler, so that you can build a website that looks like it was designed by an expert!
- Stick to simple
Not only does a minimalist web design look smooth and sophisticated, but there is also a scientific theory behind it in the form of Hick’s law. According to this law of attraction, the more decisions people are forced to make on your site, the longer they take to make a decision.
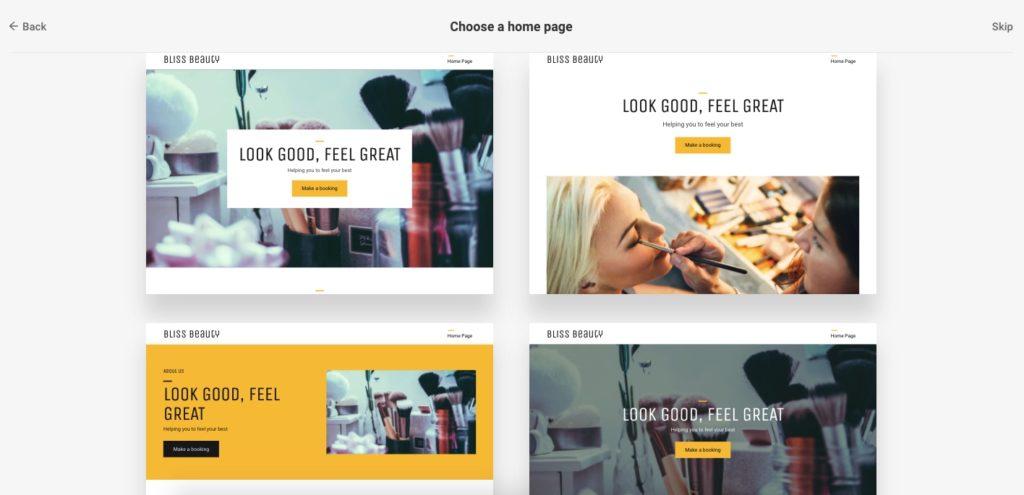
So, if you have multiple images of your products on the landing page of your site, you might confuse users as they won’t immediately know which product they prefer. Whilst this does keep people on your site for longer, it can also frustrate them and cause them to delay their decision over whether or not they want to explore your products or services further, leading to a potential decline in site conversions.
Instead, when building your website, use the best picture you have to either characterise your site, or to show off your best selling product; this will engage site traffic and capture their interest.
- Don’t ignore negative space
Yes, it’s important to keep your web design simple. However, this doesn’t mean that you should ignore any negative space (space which isn’t filled with a picture or text). Blank spaces between different sections on your web pages are important, as they help to direct the attention of site visitors to the key messages you want to get across, and they also prevent the overcrowding of your web design.
Instead of simply using negative space as a way to break up different components of your web design, use it as a way to boost conversions. Focus negative space around a call to action to prompt users to consider purchasing your products or enquiring into your services. Google’s homepage is a great example of this: there’s little clutter, and you know exactly what to do.
- Focus on a colour scheme
The methodology of choosing a colour scheme isn’t as black and white as it might seem: colours can evoke emotions and trigger memories. This is key for your brand: to keep your image as a brand memorable, a strong colour scheme is important, as it means customers are more likely to associate a colour with your business.
When building your website, picking an appealing colour scheme is also paramount to keep potential customers onto your site. According to Mallee Blue Media, 85% of shoppers claim that colour plays a big role in their buying decisions: choosing colours which clash, or aren’t visually appealing, can cause site visitors to leave your website as they aren’t attracted to your web design.
Although website builders offer customisable colour palettes for you to choose from when building your site, don’t just pick the prettiest colour, close your eyes and hope for the best. Conduct market research into your target market: see what colours they’re most likely to associate with your brand. Below are some businesses which have effectively utilised colour to correlate with their brand.
- Responsive works best
Building a website with a responsive web design is crucial in keeping site traffic on your site: as most people now visit a website on their mobiles, you’ll need to make sure your website is easy to navigate around on any device. Not only does a responsive website increase chances of conversions, but it’s also important for SEO.
Considering that site traffic from mobile devices is five times more likely to bounce-off your site if it isn’t responsive, this could negatively impact your ranking on Google’s search engines. If people are clicking off your site at a rapid speed, this could tell Google’s algorithms that your site is of low-value, meaning Google ranks you lower on its search engine results page.
Luckily, some website builders will offer a responsive website so that traffic to your website can access your page from any device. With Go Sitebuilder, this is included in our package, along with all the other necessary features for you to build your own website at a bargain price, but with premium results. We believe quality shouldn’t be overcomplicated, which is why our simple ready to go sites are perfect for those who want to build a website in a few clicks.
Our 14-day free trial lets you explore all we have to offer and more, completely obligation-free – try it today!