Are you a small business looking to launch your first website? There are quite a few things to remember when creating one, so we’ve put together a helpful checklist so you don’t forget anything!
1. Choose a domain name
One of the most important things for you to consider when setting up your website is a domain name – the digital address that people will use to connect to your website. If possible, you want it to be an exact match of your company name but one that isn’t too long. People like to access short domain names, so if you have a long company name, opt for an abbreviation. However, make sure it’s recognisable – as a small business you will want to ensure your dedicated customer base is able to find you on the internet.
To help with getting you set up with your website when you purchase a website subscription with GoSiteBuilder, we’ll provide you with a free domain name.
2. Choose your business email addresses
For businesses, choosing a domain name and email addresses often go hand-in-hand. Business email addresses can range from sales emails to customer service emails. It is important to think about using multiple email addresses so relevant customer queries are sorted from the start and find their way to the right person in your business. This will save you business time and make everyone’s life easier. If a business email is something you don’t have yet, with our subscriptions, you can choose up to five custom email addresses.
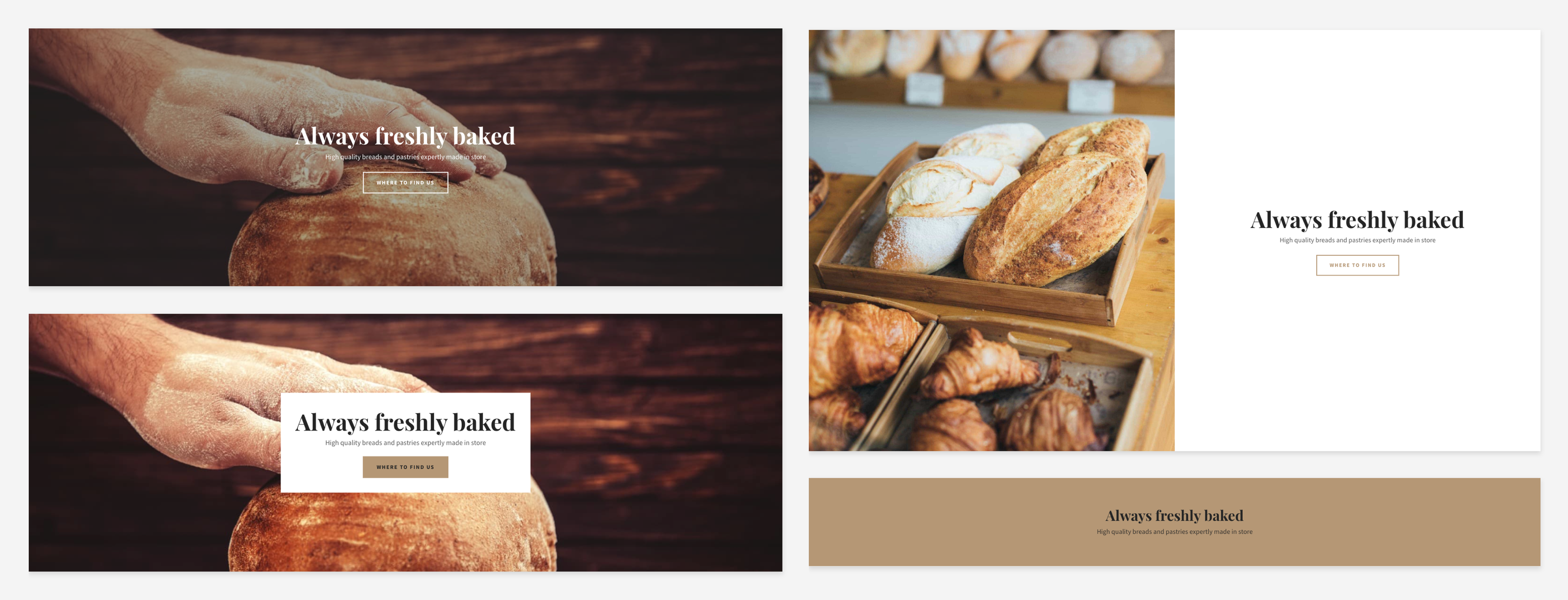
3. Create your website header
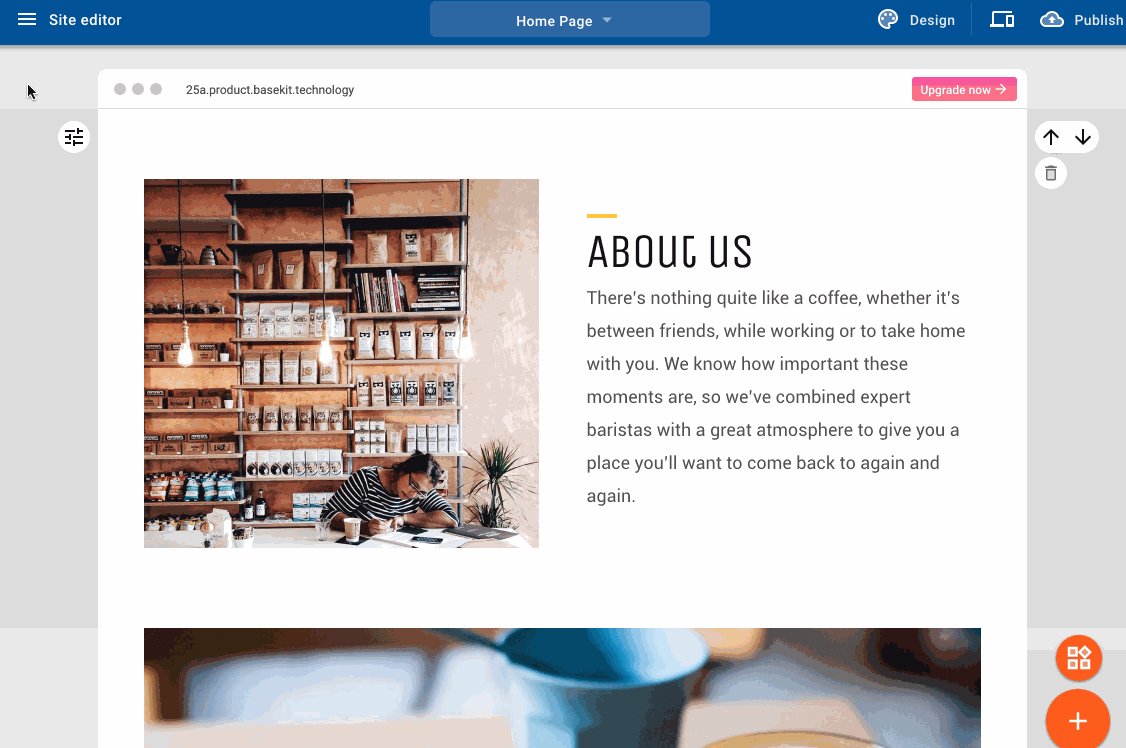
It’s likely you will want to start constructing your site by creating a website header. This usually consists of a few elements. Add your company logo – most brands opt to have it in the top left of every page on their website. Make sure it’s clickable too, site users like to be able to click on logos to link them back to the homepage. Along with your logo, you’ll want to make sure you’re incorporating a main navigation. This usually includes links that will take you to specific pages, such as ‘shop now’, ‘contact us’ and more. The header is also a great way to introduce your brand. Including taglines, imagery and brand colours will really make it pop. And, most importantly, don’t forget to include a clear and concise call to action (CTA).
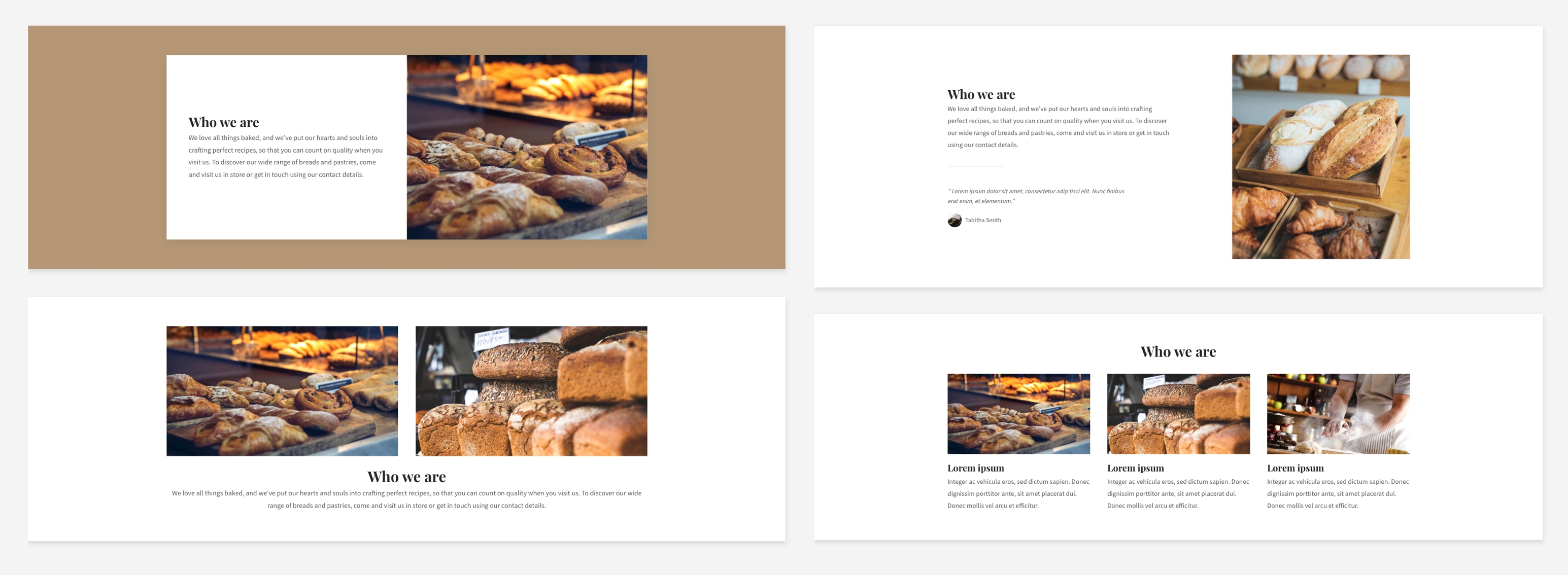
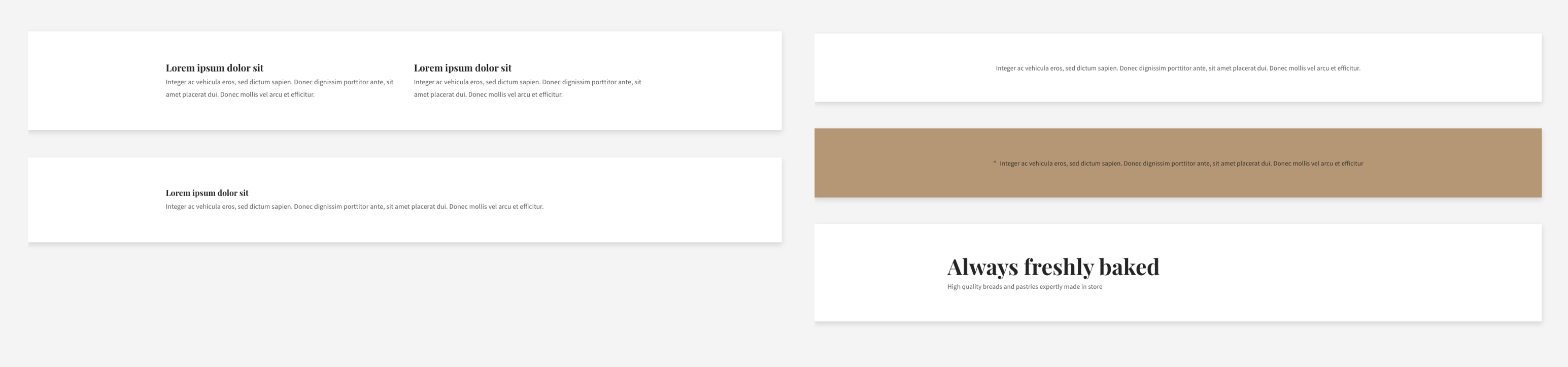
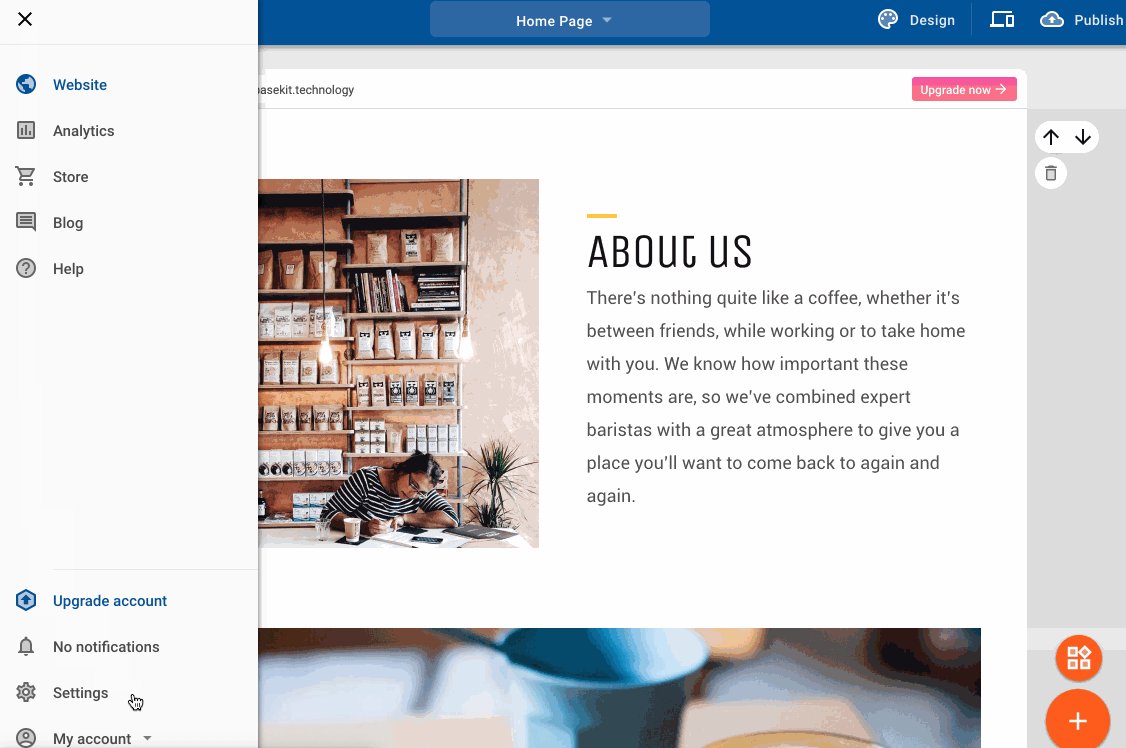
4. Build more content with pages
As a small business, you are going to need to start building a range of content to build trust with your potential new customers and ensure you climb search engine result rankings.
Here are some pages you should consider adding to your new website:
- About us page – Tell people your vision, your mission, and why they should engage with your brand.
- Contact us page – Create an easy way for your customers to reach you. Add your email address and a contact form. If you have brick and mortar location, you can highlight this by adding a map which can include your exact location and opening hours, too!
- Testimonials/reviews – People trust the opinions of other people, not brands. Therefore, displaying reviews from real people is a great way of showing users that you are a trusted brand.
- Blogs – About anything that is relevant to your brand. If you can become a trusted voice in that industry, then people will continue to come back to you for more technical reading.
If you’re still unsure where to start with your website, drop us some questions at marketing@gositebuilder.com or simply get started with a free trial and use the live chat option to talk to our friendly customer success team.